画像加工する場合、フォトショップを使っている方も多いと思います。
初心者でもきれいに切り抜きできる方法を取り上げてみました。
今回はカラーチャンネルを複製して、色域指定で選択範囲を指定する方法を紹介します。
このページでわかること
フォトショップで簡単に画像加工
まずは素材となる写真はこちら。

この女性を切り抜き、なにか背景に合成したいと思います。
例えば

この画像に合成するとこんな感じになります。

このように難しい髪の切り抜きも簡単にできるようになります。
素材画像はこちらからダウンロードできます。
今回は髪の毛など細かいところを切り抜く簡単な方法です。
フォトショップで細かく切り抜く手順
- 背景をレイヤーに変換
- ブルーのチャンネルを複製
- レベル補正で白黒を強調
- 色域指定で選択範囲の決定
- クイック選択ツールで補正
- 切り抜き
たったこれだけで綺麗に切り抜くことができます。
それでは詳しく解説していきます。
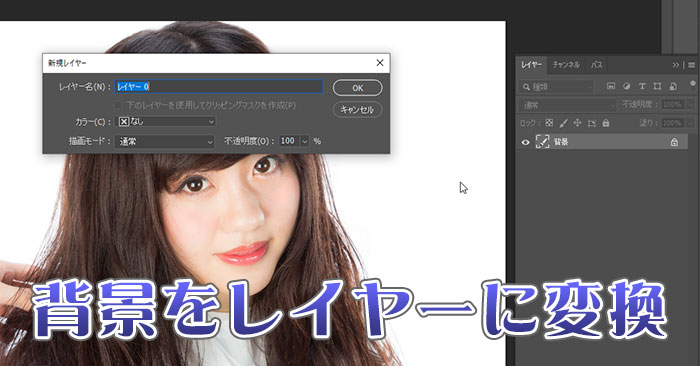
背景をレイヤーに変換
まずフォトショップで加工したい画像を開きます。
次にレイヤーパネルが背景になっていると思うのでダブルクリックなどで通常レイヤーにして加工できるようにします。

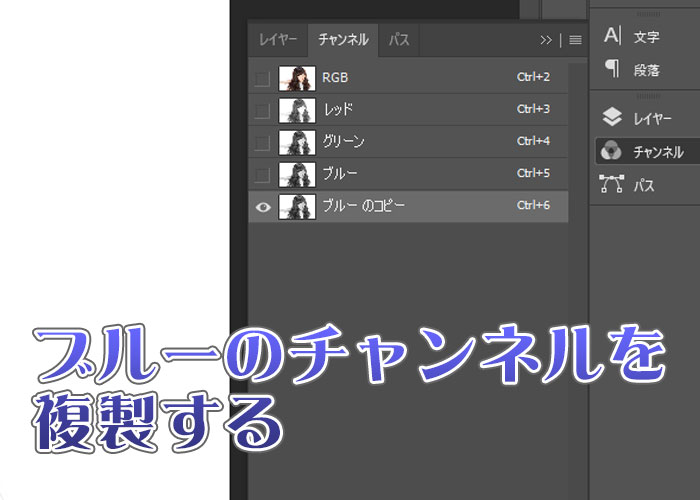
ブルーのチャンネルを複製
次にウインドウからチャンネルを選択して、ブルーのパネルを複製します。
そして、ブルーのレイヤーのコピーのみ表示にします。

するとこんなふうに白黒の写真みたいになります。

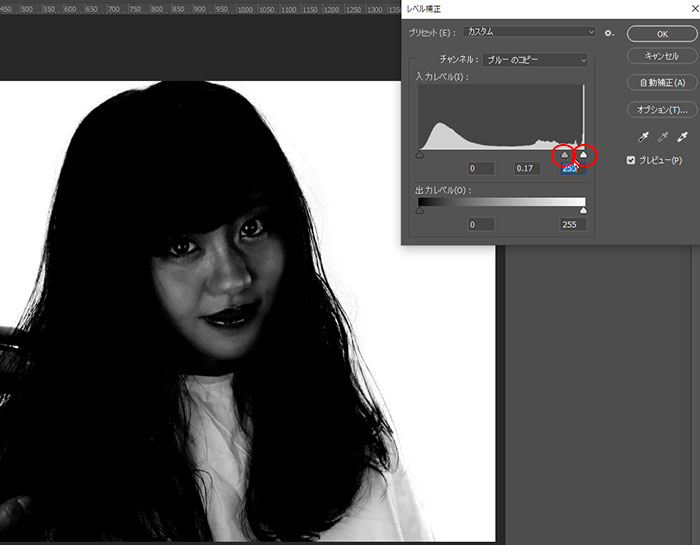
レベル補正で白黒を強調
そして、イメージ→色調補正→レベル補正を選択。
そして、赤丸の部分を調整して、白黒度合いが強くなるように調整します。

![]() かける
かける
真ん中の▲を右にスライドして切り抜きたい部分が黒くなるように調整してください。
この度合いは写真によって変わるのでなれるには何回もトライしてください。
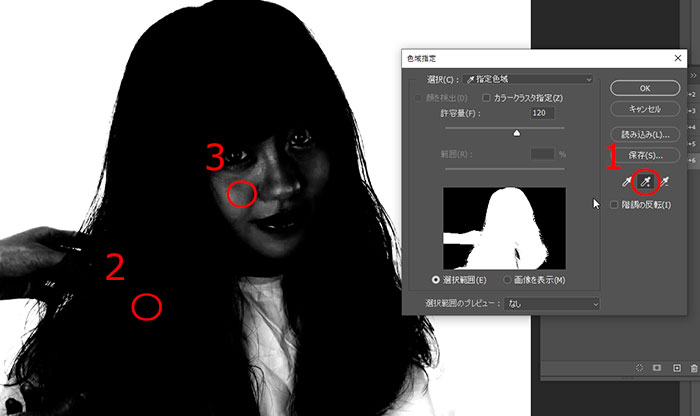
色域指定で選択範囲を決定
次に、選択範囲から色域指定にいきます。

- 選択範囲をプラスするスポイトを選択
- 切り抜きたい部分をクリック
- 2とプラスで切り抜きたい部分をクリック
この順番で色域を指定していきます。
![]() かける
かける
レベル補正で白黒をはっきりさせておくと、許容量を大きめに設定すれば綺麗に指定できます。
OKボタンを押すと選択範囲が決まります。
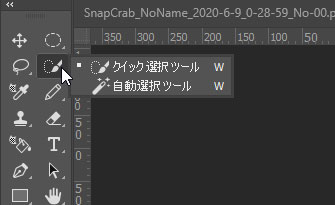
クイック選択ツールで補正
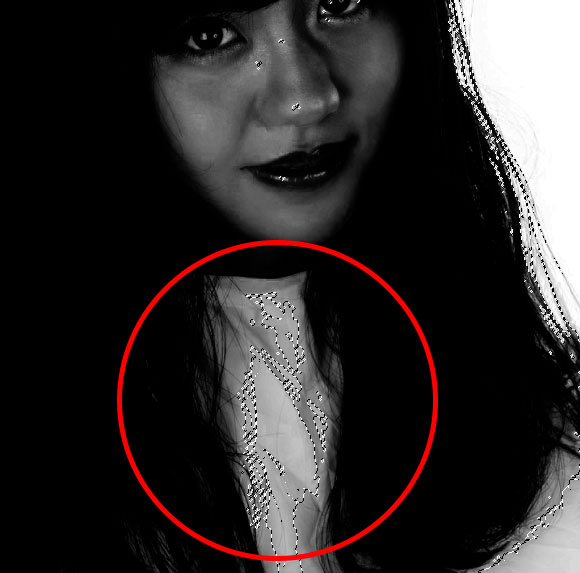
このままだと、選択できていない範囲もあると思います。

このような部分をクイック選択ツールを使って補正していきます。

![]() かける
かける
ちなみに、そのままクリックで選択範囲の追加、altを押しながらクリックで選択範囲の除去ができます。
ドラッグで一気に選択できるのもよく使いますね。
いよいよ切り抜き
まず、ブルーのチャンネルのコピーを削除して元の色に戻します。
次に、選択範囲から、選択範囲を反転をクリック。
dltボタン、もしくは編集→消去で切り抜くことができます。
あとは載せたい画像にコピーアンドペーストして大きさを調整すれば完了!

コピペする前にPSD形式で保存しておいたら何回でもつかえますね♪
フォトショップで切り抜きのまとめ
今回の記事はフォトショップの基本を使えるけどうまく使えないといった方向けの記事です。
- 背景をレイヤーに変換
- ブルーのチャンネルを複製
- レベル補正で白黒を強調
- 色域指定で選択範囲の決定
- クイック選択ツールで補正
- 切り抜き
もっと上級者向けの方法もありますし、もっとざっくりしたやり方もあります。
しかし今回の方法で大体きれいに切り抜くことができるはずです。
画像加工は経験がすべてですのでいっぱい試してみてくださいね。


